ErgoDox EZ のキーキャップを変えてみた(TALP KEYBOARD)
以前、ErgoDox EZ のキーキャップを変えたのですが、そのときはDCS プロファイルだったたのでカラー バリエーションが少ない、海外でしか購入できないといった問題点がありました。 なので日本でキーキャップを購入できるところはないかなーと探していたところ、TALP KEYBAROD というサイトを見つけました。
カスタマイズした結果
先に購入したキーキャップを差し替えた私のErgoDox EZ をお見せしましょう。

自然界的には間違いなく毒持ちな配色となりました( ・`ω・´)+
(まぁ、変えたのは3ヶ月近く前のことなんですが…)
TALP KEYBOARDについて
主にメカニカルキーボードのキーキャップや自作キーボードパーツを提供されています。 DCS プロファイルのキーキャップはないのですが、DSA プロファイルであればカラーバリエーションが大変豊富です。 また、1.5u, 1.25u サイズやキーキャップのセット販売もあり見ているだけでポチってしまいそうなほどです。 Twitter もやっているそうなので、売り切れた場合でも再販の情報をいつでも見れます。
購入したキーキャプ
今回購入したキーキャップはこんな感じ。

全体的に写真で見るよりも実物のほうが若干明るい色のように見えます。 (モニタのせいかも?)
やっぱりパソコンを長時間使う職業柄、持ち物にはこだわりが強くなっていくのでちょっと気分を変えたいと言うときにお手軽な方法としてキーキャップを変えるというのはなかなかいい手段かと思います。 これを見たあなたもキーキャップ沼に入ってみてはいかがでしょうか?
(Azure DevOps)Azure Pipelines で.NET Framework + xUnit のユニットテストの実行と集計方法について
.NET Framework を使ってちょっとしたプログラムを作っていたのですが、ユニットテスト プロジェクトにxUnit を使った場合のAzure Pipelines のタスク設定方法がわからなかったので備忘録として残しておきます。
Azure Pipelines でのテスト タスクは.NET Core のサンプルとかはよくブログに書いていることが多いんですが、.NET Framework に関する内容はかなり少ないです。
ちなみに.NET Core でのテストであればdotntet testコマンドで実行できるので実はそれほど迷わないんですよね~。
動作環境
- 開発環境 : Visual Studio 2017 Community
- 言語 : C#
- .NET Framework : 4.7.1
- xUnit : 2.4.0
- その他:xunit.runner.console
予めxunit.runner.consoleはNuGet から追加しておく必要があります。
Azure Pipelines からタスクを追加する
初見だとVisual Studio Testを追加してしまいがちなんですが。実はこれが罠。
Visual Studio Testだと、xUnit プロジェクトのビルドとテストの実行はしてくれますが、テスト結果を集計してくれません。
そもそもvstest.console.exeが実行されてしまいます。
<実行されるログの例>
vstest.console.exe "D:\a\1\s\Tests\hogehoge\bin\Release\hogehoge.Tests.dll" /EnableCodeCoverage /logger:"trx" /TestAdapterPath:"D:\a\1\s" /InIsolation Starting test execution, please wait...
やっぱりテストを実行したからにはテスト結果を集計してDashboards とかに表示したいですよね?
じゃあ、どうやるの?といろいろ試した結果、以下の方法で実現できました。
上記はJenkins を使ったやり方ですが、Azure Pipelines にも応用できます。 具体的には以下の通り。
- タスクから
Command Lineを追加する。 Scriptを貼り付ける。- 他はそのままでOK
- タスクから
Publish Test Resultsを追加する。 Test result formatにxUnitを選択し、Test results filesに2.で設定したテスト結果ファイルパスを入力する。- 他はそのままでOK
Scriptはこんな感じです。
packages\xunit.runner.console.2.4.0\tools\<.NET Versionによって異なる>\xunit.console.exe $(System.DefaultWorkingDirectory)\Tests\<ユニットテスト プロジェクト フォルダ>\bin\$(BuildConfiguration)\<テストアセンブリ名>.dll -xml ./test-results.xml
.NET Framework のバージョンやプロジェクトの名前によって必要な箇所は適宜修正して使ってください。
xunit.runner.console.exe を使って-xml <テスト結果ファイル名>としてやればいいです。
このテスト結果ファイル名はPublish Test Resultsでも使用するので注意してください。
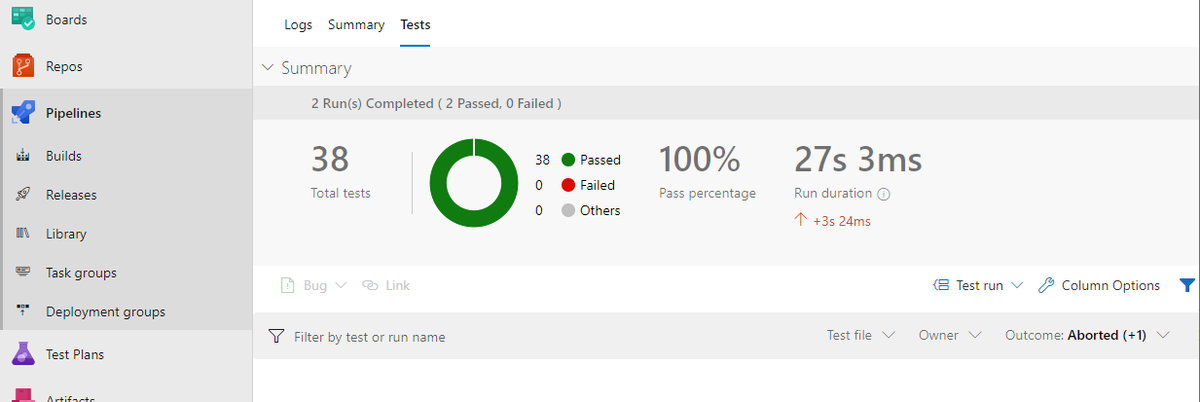
この状態でビルドを実行すると、[Pipelines] - [Builds] - [History] - [Tests] にテスト結果が集計されます。 ここまで来たらDashboards のテスト結果ウィジェットにも結果が反映されるようになります。

めでたしめでたし。
(WPF)Live Charts をMVVM で使ってみる -円グラフ-
野暮用でグラフを使ったWPF アプリ開発をしたかったので前々から気になってたLive Charts を使ってみました。 私が調べた限りだとLive Charts をMVVM で使うサンプルの数が乏しい(特に"PieChart")ので備忘録がてらここに残しておきます。
Live Charts って?
.NET 向けのインタラクティブなグラフ コンポーネントです。 2019年3月現在ではWPF、およびWindows Forms に対応しています。
今後はUWP やXamarin にも対応予定だそうです。 特徴としてインタラクティブ、つまり描画やプロット、マウスオーバー時にアニメーションしてデータを可視化してくれます。
また、追加のパッケージを購入することで数百万のポイントをプロットしてもパフォーマンスを低下することなく描画が可能なんだそうです。(未検証) なお、ライセンスはMIT です。
- ドキュメント
動作環境
このエントリではLive Chart Ver.0.9.7を使用しています。
インストール
ドキュメントページにもありますが一応。
Install-Package LiveCharts.Wpf
円グラフを描く
今回はPrism を使ってMVVM アーキテクチャで円グラフを作成します。 ざっくり今回の内容を説明すると、記録された作業時間の合計を1日毎に比較してどのくらい時間差があるかを見ています。 データは2日分しかないですが、サンプルなので許してください。
gistdabe9aa3e6286a28dc2e4bc48912bc25
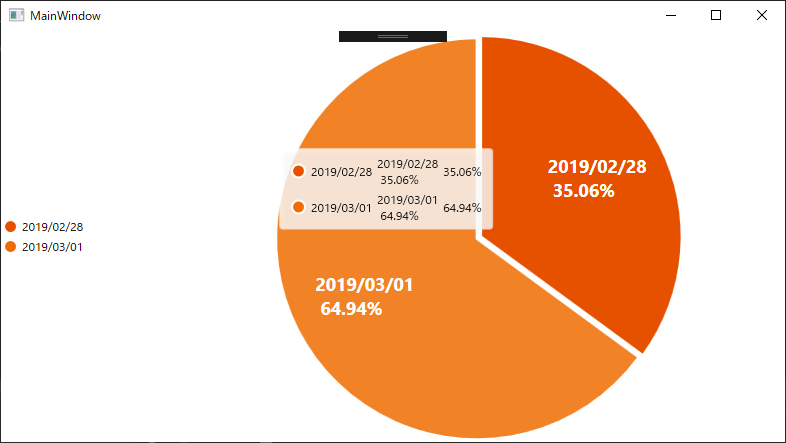
[実行結果]

xmlns:lvc="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts.Wpf"
XAML で使用したPieChart のプロパティは以下のとおりです。
SeriesColors
グラフの色を定義するためのコレクション。
LegendLocation
凡例の位置。
LiveCharts.LegendLocation型で定義されていて、"なし" or "上" or "下" or "左" or "右" からいずれかを選択します。Series
グラフの値をプロットするためのシリーズです。これはグラフごとに1要素に専用の型が定義されていて、円グラフの場合はLiveCharts.Wpf.PieSeriesとなっています。
StartingRotationAngle
グラフをプロットする開始角度です。なぜかは分かりませんが初期値が
45になっています。その方がイケてるからなんでしょうか?
さて、この内ちょっと面倒なのがSeriesです。
これらをMVVM で設定するサンプルがほぼ無く、公式ドキュメントでもべた書きです。
いろいろ試した結果、MainWindowViewModel クラスのようになりました。
Series が割と厄介で、ぶっちゃけPieSeriesクラスのどのプロパティがどこに反映されるのかよく分かりません。
私が調べた限りだとこんな感じでした。
Title
Values
グラフにプロットする値。LiveCharts.ChartValues
型で定義されているので intやdoubleでプロットできます。LabelPoint
円グラフの1データ上に表示するラベルの表記を設定します。デフォルトは
nullとなっており、何も表示されません。 このプロパティの型はFunc<LiveCharts.ChartPoint, string>となっていて、LiveCharts.ChartPointからプロットしたTitleやValuesを参照することができます。FontSize
どこのフォントサイズ?って思いますが、上記の
LabelPointを表記する際のフォントサイズです。
このようにLive Charts はMVVM のサンプルこそ少ないものの、やろうと思えば全然問題なくMVVM でも使用することができます。
しかし、個人的にはViewModel がLiveCharts.SeriesCollectionに依存するのに違和感があります。
対策するのであれば、Converter などを使用してModel → PieSeries にするとかでしょうか…。しかし、テスタブルにしやすい代わりに汎用性が犠牲になりそうですね~。グラフってだいたいデータに依存しますし。
であれば、いっその事MVVM でなくてコードビハインドにべた書きでも良いような気はします。(この記事の存在意義がなくなってしまいますが!) この辺はプロダクトごとの設計思想次第でしょうね。
Live Charts 自体は標準でグラフィカルなグラフが描けるので、.NET アプリでグラフを作る場合にはもってこいではないでしょうか? ご興味があればぜひ使ってみてください♪♪
今回使用したサンプルはこちら↓↓↓↓↓
(映画・感想)新 感染 ファイナル・エクスプレス
2016年に韓国国内興行収入ランキング1位となったゾンビ映画『新 感染 ファイナル・エクスプレス』の感想&レビューです。
- タイトル : 新 感染 ファイナル・エクスプレス
- 公開 : 2016年
- ジャンル : ホラー/アクション・アドベンチャー
- 出演
- コン・ユ
- マ・ドンソク
- チョン・ユミ
- キム・スアン
- チェ・ウシク
- アン・ソヒ
- キム・ウィソン
- キム・チャンファン
あらすじ
全国に広がる恐ろしいウイルス感染。密室と化した車内で増幅するパニック。プサンを目指す父娘を乗せた高速鉄道は、かつてない恐怖へとノンストップで走り続ける!
予告編
2016年に韓国の興行収入ランキングで第1位となった本作ですが、以前から日本でも公開されていたことは知っていたのですが、観たことはありませんでした。 Amazon Prime では、レンタルという形で購入できますが、韓国映画 + ゾンビものは前例がないため、わざわざ買ってまで見るのはなーと思っていました。
しかし、先日NETFLIX に追加されたこともあり軽い気持ちで観てみることにしました。
なお、本作は前日譚である『ソウル・ステーション/パンデミック』もNETFLIX で視聴可能です。 こちらは今回の感想には含みませんが、見せ方やテーマが全く異なるため人を選ぶかもしれません。
以下、ネタバレ含みます!
続きを読むErgoDox EZ のキーキャップを変えてみた(PIMP MY KEYBOARD)
ErgoDox EZ を購入してからもうだいぶ経つのでそろそろキーキャップでも欲しいなーと思い、いろいろ調べて実際に差し替えるまでの話しです。
やりたいこと
私が購入したのは、黒色のキーキャップに印字があるタイプです。 この印字があるタイプはDSA プロファイルのため、他の場所に変えても操作性に問題はありません。
しかし、ずっと使い続けてくるとやっぱり飽きが来るんですよね。
そこで、手持ちにはないDCS プロファイルのキーキャップを購入してみることにしました。 あと、できれば単一色ではなく、よく操作するキーやホームポジションだけを色替えする、といったこともチャレンジしてみようかなと思っていました。
どのキーキャップにするか?
さて、キーキャップと言っても私には知識がなかったのでいろいろ調べざるを得ませんでした。 そもそもキーキャップには形状やキーの高さなどによってプロファイルという分類があります。
ErgoDox EZ の印字されたタイプのキーキャップは DSA と呼ばれるフラットなタイプのプロファイルで、いずれのキーも同じ高さに合うように設定されています。
印字されていないタイプのキーキャップは DCS と呼び、キーの段ごとに高さが変わっています。そのため、1段目のキーキャップを3段目で使い回す、といった方法を取ることができません。
他にも SA などのプロファイルがありますが、調べた結果、DCS プロファイルのキーキャップを使ってみようと思いました。
なお、軸の種類はCherry MX にしているので、まぁ、オーソドックスな軸の種類だからなんとかなるだろうと踏んでいました。
キーキャップを購入するには?
購入するキーキャップのプロファイルは決定したのですが、ではどこで購入するか、が問題になります。 ちなみにDCS プロファイルは私が調べた限りでは、日本国内で個別に購入する手段は無いようです。
同様にキーキャップのサイズが"1u" などと表記されるのですが、ErgoDox EZ には 1u / 1.5u / 2u があります。 このうち、1.5uは日本国内で入手するのは難しいです。 自作キーボーダーたちは海外から輸入しているようですね。
私もそれに習って海外から輸入することにしました。
キーキャップの購入自体初めてだったため、どこから購入すべきかしばらく迷いました。 調べるうちにどうやら最も自作キーボーダーが利用するのがPIMP MY KEYBOARD (私調べ)のようなので、そちらのページから購入することにしました。
購入から到着まで
PIMP MY KEYBOARD は、1ロットにつき10個のキーが入っています。 カラーバリエーションも多く、Cherry MX 用のSwitch が大半です。 しかし、残念ながら私が購入した時期が悪かったのか Out of stock になっているものが多くありました。
欲しい色のキーを探したんですが、1段目から5段目まで全てを1色で揃えることができませんでした。
なお、多くのキーボードはキーが5段あるのですがここでは"1R = 1段目"となっています。 仕方ないので、一部の段のみ別の色を組み合わせることにしました。
PIMP MY KEYBOARD では、PayPal を使って料金を支払いました。 ただ、やっぱり輸入すると送料・関税が高い。商品単体と送料が代替同じ金額でした。
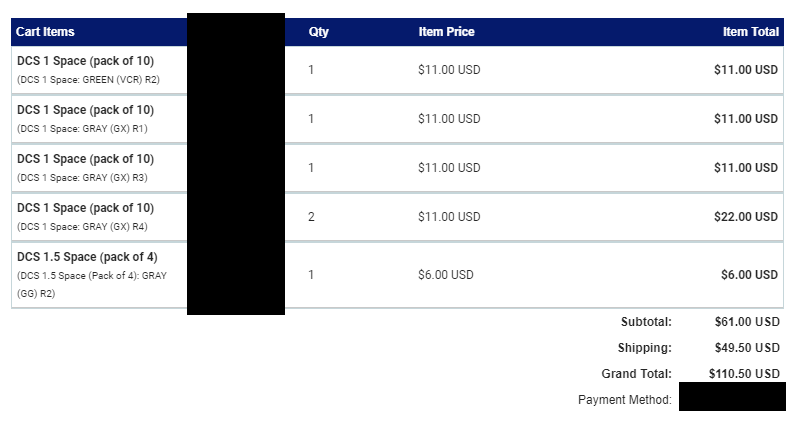
今回購入したものはこんな感じです。

購入したのは2018年12月24日でした。 実際に商品が到着したのは2019年1月4日です。 年末年始をまたいだ割には結構早く到着したように思います。
キーキャップを差し替える
差し替えた結果はこちらです。

左側のキーがグレーでないのは完全に発注ミスですね…
ちなみに横から見るとこんな感じ。

色合いのセンスはともかく、発色やキーの材質は非常に良くて結構テンション上がりました。
しかし、ぶっちゃけDCS を選択したのは失敗でした。 ごくたまにではありますが、キーの高さに指が引っかかってしまい、ちょっと神経を使います。 こればっかりは使ってみないとわからないので致し方ないのですが、こういうこともあるんですねー、勉強になりました。
おまけ
実はErgoDox EZ ではキーキャップのみの購入も可能です。
以下のページから購入することができますが、値段が$105 とちとお高い。 しかし、私のように失敗する可能性を考えると初回はこちらから購入するほうがいいかもしれません。