食洗機(NP-TA3-W)を買った
今年に入ってすぐに食洗機を買いました。 パナソニックの NP-TA3-W てやつです。
折角なので実際の使用感とか食洗機を購入・使用する上でやったこと、追加で購入したものなどを、私の調べた限りあまり紹介されてないことをメインに残しておきます。
購入までの流れ
意外と購入したひとのブログや動画をあさってもなかった情報です。 あ、ちなみに私はほしい機種のレビューをブログや Youtube 中心に見ていました。 そこでは、使用した結果やどのくらいうるさいのかを中心に紹介していましたが、購入までの流れを記載している人はいませんでした。
私が食洗機を購入して使い始めるまでの流れは以下のとおりです。 なお、私はヨドバシカメラで食洗機を購入しています。
1. 分岐水栓の型番と設置箇所の確認・見積もりの日程を決める
食洗機は備え付けの蛇口に分岐水栓を取り付ける必要があります。 この分岐水栓は蛇口の型番に合わせたものを使用する必要がありますが、素人目ではその型番が何なのかわかりません。(わかるものもあるかもしれないですが私にはわかりませんでした) この分岐水栓と蛇口の型番が合わないと食洗機の設置ができません。
まずはこの型番を確認してもらうためにヨドバシカメラの店員さんにお願いして、見積もりの日程を決める必要があります。 休日だと見積もりできないそうなので直近の平日に設定しました。
なお、この見積もりは100円かかるのですが、ヨドバシカメラだと無料でできるそうです。 この時点で食洗機を購入することもできますが、型番が一致しない場合のことを考えて私は一旦保留にしました。
2. 分岐水栓と設置場所を確認してもらう
見積もり日は朝から電話があり、2,30分程度で完了しました。 分岐水栓自体は在庫が合ったのですが、分岐水栓を設置する際に「冷水と温水のどちらに設置するか」を決める必要がありました。
温水に設置した場合は給湯器を利用することで温水で洗浄が可能になります。 冷水に設置した場合は食洗機の電気を利用することで温水で洗浄が可能になります。
要はガス代を使うか電気代を使うかの違いですね。食洗機の中には電気を使って温水にすることができないものもあるのでご注意ください。 この機能自体は油汚れ対策ですね。 特に温水に設定することのデメリットが思い浮かばなかったので温水にしました。
また、その他にも以下の2点の調整を依頼されました。
- 食洗機を設置するためのシルバーラックを設置したが、足部分のキャスターは使えないので、固定できるものにすること
- 食洗機の設置段はシートをおいて安定させること
ちなみにシルバーラックは上の 幅70x奥行き35 のタイプであれば設置可能です。
ここでは言われたとおりに円形のアジャスターとウッドシートを購入しました。
3. 食洗機を購入する
分岐水栓の型番を記載した見積もり書を持って食洗機と合わせて購入します。 あとは配達予定日などを決定すれば購入完了です。
設置するとこういう感じに。

なお、ヨドバシカメラではポイントを考慮すれば価格ドットコムの最安値と同じ値段になっていました。
使用するにあたって
実際使ってみると想定していなかったことなどがいくつかありました。 こちらも他のブログや Youtube などでは触れられていない箇所を中心に記録しておきます。
良かったところ
洗い物から完全に解放されるわけではないですが、それでも食器を置いて洗剤入れてボタンを押して待ったら洗い物が完了するというのは最高の UX だと思います。
食洗機を購入する前は気が付かなかったのですが、洗い物が楽になることで自炊する上での心理的ハードルが極端に下がりました(個人差あり)。
手こずる部分
食器の設置が難しい。 どこに何を置けば洗浄できるのか見ただけではわかりません。
取扱説明書に"こんな感じでおいてね!"と記載されているのでそのとおりに置きましょう。 最も、自宅の食器の形がサンプルと同じ理由もないので多少位置を変更する必要があります。 どの食器をどのあたりに置くのが良いかは試行錯誤が必要になります。 (とはいえ2週間もすると慣れますが)
想定していなかったこと
小さいタッパーを洗浄すると水が溜まってしまうことがある
我が家では白米を炊いたらご飯用の小さいタッパーに詰めています。 ↓↓↓こんなの

キチントさん ごはん冷凍保存容器 一膳分 250ml 5個入り
- メディア: ヘルスケア&ケア用品
これを食洗機に入れて洗浄すると置き方によっては温かい水が溜まってしまいます。 多分内部で洗浄する際に立て掛けていたタッパーが水圧で倒れているのだと思います。 なので、私はお椀などをタッパーの後ろに配置するなどして設置場所を工夫しています。
洗浄中にシャワーを使うと水圧が弱まる
考えれば当然なのですが洗浄中にシャワーを使うと水圧が弱まります。 洗浄する時間は設定によりますが、1度開始すると30分以上は洗浄するので時間の管理が必要です。
その他、追加で購入したもの
食洗機でも洗えないものはいくつかあります。 例えば鉄製のものやフッ素加工されたフライパン、サイズが大きい食器などです。 そういったものを洗ったあと、乾かすための場所が必要になります。 そこで、以下のような水切りラックを購入しました。

山崎実業 折り畳み水切りラック S ブラック 約W26×D42×H0.8cm タワー 7838
- メディア: Housewares
設置するとこういった感じに(汚くてすみません…)。

これの良いところは折りたたむことができる点です。 食洗機を設置するとどうしてもキッチン周りは狭くなってしまうので折りたたんでおくことでスペースを確保できます。
最後に
感じ方は個人差ありますが、食洗機は人類の英知の結晶です。導入すればほぼ間違いなく QOL (Quality of Life)が上がることと思います。
(Azure Pipelines)Git Tag の情報を変数に保存・参照する
Git で Tag を使う場合、タグにはバージョン番号を付けて管理することが多いのですが、そのバージョン番号を Azure Pipelines で使いたいケースが稀にあります。 今回は Git で Tag うちされた情報を取得して Azure Pipelines の変数として保存・参照する方法を残します。
手順
- PowerShell タスクから Git コマンドで Tag を取得する
- Tag を変数に保存する
- 保存した変数を参照する
最後は PowerShell を使って変数を参照していますが、Azure Pipelines のタスクから変数を参照することができます。 少し調べると YAML ファイルから変数を設定する方法はすぐ出てくるのですが Classic を利用しているブログなどは、実はあまりありません。 折角なので Classic を使用してみようと思います。
なお、今回は2.1.0.0のような形式で保存しているものとします。
Git コマンドで Tag を取得する
$TagVersion = & git describe --tags --abbrev=0
Git コマンドの詳細については以下を参照してください。
ただ、このままだとタグを取っているだけなので整形します。 今回のバージョン番号形式では、以下のようなスクリプトで取得することができます。
$TagVersion = & git describe --tags --abbrev=0 $Version = $TagVersion.Substring(4, $TagVersion.Length - 4)
Tag を変数に保存する
Tag を取得できたと言っても PowerShell の変数に保存しただけです。
これを他の Azure Pipelines タスクで使用するにはVariablesに保存する必要があります。
Write-Host "##vso[task.setvariable variable=TagVersion;]$Version"
なお、YAML を使う場合は以下のようにします。
保存した変数を参照する
Azure Pipelines を使っている方にはもはや書くまでもないですね。
$(TagVersion)
これでバージョン番号を取得することができます。
さいごに
タグを使う目的はプロダクトごとに異なると思います。 必要に応じて PowerShell でタグ文字列を整形していい感じに利用してください。
(Power Apps)Excelのチェックリスト入力アプリを作る
前回はカメラアプリを使った単独で実行可能なPower Appsアプリを作りました。
今回はデータ ソースにアクセスしてPower Appsを使ってデータを入力するようなアプリを作ってみます。
ということで今回は業務アプリとしてよくありがちなExcelと連携するチェックリスト アプリを作っていきます。
チェックリストを作る
前準備(Excel)
- Excelからテーブルを作っておく。テーブル名は"チェックリスト"としておく。
- 日時を登録したいので"確認日時"列の書式を"yyyy/MM/dd HH:mm:ss"とする。
- One Drive上にExcelを保存する。
出来上がったのがこちら。

Power AppsでExcelからアプリを構築する
- アプリの新規作成し、接続からOne Driveを選択する。
- 先程作成したExcelファイルを選択して、テーブルを選択して接続する。
- しばらくするとアプリが作成される。
ちなみにこの時点でPower Appsが忖度してある程度アプリが出来上がります。 実行するとこのようになります。

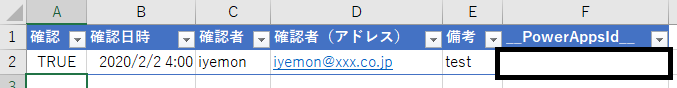
Excel にはこのようにデータが記録されます。

このままではアプリとしては使えたものではないので調整していきます。
登録画面を編集する
そのままだと日時を手動入力したり、確認項目が自由入力となり統一されていません。 また、日時もUTCになっているのでタイムゾーンを合わせなければなりません。 ここではチェック項目を登録するための画面を調整していきます。
- ツリービューからEdit Screen1を選択する。
- ツリービューのEditForm1を選択してプロパティのフィールドから備考を選択する。備考は自由入力としたいのでテキスト入力項目を選択してプロパティのモードから"複数行"を選択する。
- 確認項目は確認済みなら"済"、それ以外は空欄とする。確認項目のカードを選択してプロパティの詳細タブからロックを解除する。Update に"済"を入力する。テキスト項目は削除しておく。
- 確認日時項目も同じくプロパティのロックを解除する。Power Apps ではUTC日時を扱っているのでUTC日時からの変換方法に従って、Update に"DateAdd(Now(), -TimeZoneOffset(Now()), Minutes)"を入力する。
- 確認者は利用ユーザー名を設定する。同上&省略。Update に"User().FullName"を入力する。
- 確認者(アドレス)は利用ユーザーのメールアドレスを設定する。Update に"User().Email"を入力する。
これで登録画面は問題なく入力した情報が登録されるようになりました。
一覧画面を編集する
一覧画面は登録済みの情報を表示していますが、初期状態では表示したい情報が適切に表示されているわけではありません。 表示したい情報を適切に表示し、かつ検索条件も調整していきます。
- ツリービューからBrowseScreen1 - BrowseGallery1を選択する。
- Title1のTextプロパティに"ThisItem.確認者"を入力する。
- SubTitle1のTextプロパティに"ThisItem.'確認者(アドレス)'"を入力する。
- Body1は削除し、アイテム内の外観は必要に応じて調節する。
- ツリービューからBrowseGallery1を選択してプロパティのItemsに"SortByColumns(Search([@チェックリスト], TextSearchBox1.Text, "備考","確認者"), "確認日時", If(SortDescending1, Descending, Ascending))"を入力する。
実行結果
登録画面はシンプルにこれだけです。

一覧画面もちょっとだけ見た目を調整しました。検索テキストも確認者で検索できるようになっています。

最後に
Excelの一覧をテーブルで作っておくだけで自動的にアプリが作られるのは本当に強いですね。 最初のうちはこういったテンプレートから生成されたアプリを改造しつつちょいちょい入出力項目を追加していくのがいいのでしょう。
今回作ったアプリも必要最低限だけなので、実務で使おうとするとExcelに列を足していけばいいです。 Excelに複数ユーザーから入力してもらうユースケースは業務上多いはずなので、この方法でカスタマイズしていけば業務改善のハードルもかなり下がりそうですね。
(Power Apps)単体で起動するカメラアプリを作る
先日、Power Platform Day Winter'19 Oosakaに参加してから、Power Appsがマイブームです。 とはいえ、私自身まだまだ初心者なので色々試しつつ遊んでいる最中です。
概要
今回は折角なのでPower Appsでカメラアプリの作り方を残しておきます。 カメラアプリといいながら撮影したイメージは特にどこに残すというものではありません。 保存先はデータソースなりを変更すればいいので、今回はその部分については触れません。
カメラアプリを作る
カメラアプリということでせっかくなのでモバイル端末でも利用できるようにしています。 モバイルアプリからPower Appsアプリを使う場合は以下のアプリをインストールしておいてください。
apps.apple.com手順
- [キャンパス]から新規作成
- [空のアプリ] - [携帯電話レイアウト]で新規作成
- ラジオボタンを配置する。これはどのカメラを使用するか選択するためのもの。Items に "[0,1,2]", Default に "0" を設定する。
- メディア から カメラを選択して適当にサイズ調整する。
- カメラの Camera に "Radio1.Selected.Value"を入力する。 StreamRate に"100"を設定する。
- モバイル端末で開くとカメラの使用許可を求められるので許可しておく。
- カメラの OnSelect に"Collect(Phots, Camera1.Photo);"を入力する。
- 水平ギャラリーを選択する。データソースを先程入力した"Phots"を選択する。
- 保存して発行する。
手順8.でPhotsを選択する場合は以下のようなポップアップが出てきます。

実行結果

こんな感じで撮影したイメージが画面下部に表示されるようになります。
注意点
- カメラを使用するのでデバイスの使用許可を設定する必要があります
- カメラのStreamRateはカメラ画像の更新頻度です。 100 ~ 3,600,000の値を設定しましょう。(カメラ コントロール:リファレンス)
最後に
Power Apps 楽しいですね。 単体でアプリを作るならこれほど敷居が低い仕組みもないと思います。 特にデバイスを使用したものが簡単にクロスプラットフォームで作れるのがいいですね!
少し難点を上げるとすれば、このあとデータを保存したり一覧に表示する情報を増やしたり画面遷移したりすると一気に複雑化します。 この複雑さをPower Appsで実現するにはどうするかを考えるのが結構難しかったりします。
とはいえ、簡単な単機能のアプリくらいならサクサク作れるのでこれからもPower Appsで遊んでいきたいと思います!
WPF on .NET Core 3.0アプリをAzure PipelinesでビルドしてAppCenterにリリースする
タイトルまんまです。
2ヶ月ほど前に WPF / WindowsForms に対応した App Center について色々遊んでいましたが、Distribute については .NET Framework だとちょっと面倒な部分があったので .NET Core 3.0 が GA されるまで放置してました。 9月に無事 .NET Core 3.0 が GA されたので色々試した結果、Azure Pipelines を使用して App Center Distribute へリリースするところまでできたので備忘録として残したいと思います。
前回までの記事
やりたいこと
- GitHub 上のコードにプッシュ
- Azure Pipelines が上記をトリガーにビルド&publish
- 成果物を App Center Distribute へリリース
- メールで通知してアプリを配布する
今回はこういった流れでコードのプッシュから配布までをやってみます。
これができると例えば"release ブランチにコードをプッシュしたらステークホルダー グループに登録したユーザーにメールで通知する"みたいなことが可能になります。
開発環境
- Visual Studio 2019
- .NET Core 3.0.100
- WPF
- C#
やってみる
ということで早速やっていきます。 GitHub と Azure Pipelines との連携はググるレベルでもないので省略します。
App Center の設定
App Center の設定はプロダクトによって異なるので必要な情報のみ記載します。 Release Group の登録やバージョン番号の管理など予め設定されているものとします。
Azure Pipelines から App Center Distribute を使用するためには以下のページが参考になります。
Azure Pipelines との連携に API Token が必要になるので発行しておきましょう。
次に、App Center タスクに必要な情報を取得しておきます。
まずはApp slugです。こちらは上記 URL にも記載されていますが、リリース先の App Center ページの URL から取得します。
https://appcenter.ms/users/{username}/apps/{app_identifier}このような URL 形式になっていると思うので、{username}と{app_identifier}を結合して{username}/{app_identifier}としたものがApp slugとなります。
そしてDestination IDsです。こちらはリリースグループを識別するための ID です。
取得方法は上記 URL に記載がありますので参照してください。
とりあえず App Center で必要なのはここまで。
Azure Pipelines の設定
Azure Pipelines と App Center との連携には[Project Settings] - [Service connections] から設定します。 App Center の API Token が必要になるのでご注意を。
今回設定したタスクは以下のとおりです。(タスク名を列挙しています)
- NuGet tool installer
- NuGet
- Use .NET Core
- .NET Core
- Archive files
- App Center distribute
NuGet tool installer, NuGet, Use .NET Core はいつも通りのやつなので省略します。
1つ注意点として、Use .NET Coreに指定するバージョン番号は .NET Core 3.0 の場合は、3.0.100などになります。
一度ローカル環境で dotnet コマンドを実行してバージョン番号を確かめておきましょう。(私はこれにちょいハマりました)
.NET Coreタスクはビルド用と publish 用に2つ使用します。
ビルドは特別なことはしていないので省略します。
publish はタスクのArgumentsに以下を設定しました。
-c Release -r win10-x64 /p:PublishSingleFile=true --output $(Build.ArtifactStagingDirectory)

シングルファイルでパッケージして、出力先を$(Build.ArtifactStagingDirectory)としました。
なぜこうしているかはハマリポイントを参照してください。
次にArchive filesです。
こちらも普通に publish で生成したファイルを zip にするだけです。
WPF アプリを App Center Distribute に追加するには .zip もしくは .msi でなければならないため、このタスクを追加しています。
ここはもうそのまままですね。

最後はApp Center distributeです。
このタスクの各種設定地については以下を参照して下さい。
- App Center service connection
接続先の App Center を選択します。選択式なので迷うことはないでしょう。 - App slug
アプリケーション名とユーザー名を組み合わせたものです。App Center の設定を参照してください。 - Binary file path
発行対象のファイルパスを指定します。ここには先程Archive filesで指定した出力先を設定します。 - Build version
アプリのバージョン番号を指定します。ここは過去のバージョンよりも大きい数値を設定する必要があります。 - Create release notes
リリースノートをどうするか選択します。Enter Release Notesを選択するとリリースノートを入力できるようになります。Select Release Notes Fileを選択すると、リポジトリ内にあるファイルをリリースノートとして使用します。こちらはプロダクトに合わせて設定してください。 - Destination IDs
配布先の ID です。ステークホルダーやテスターなど、アプリを配布したいグループの ID を設定します。ID の取得方法はApp Center の設定を参照してください。
今回は以下のようなりました。

これを実行すれば、App Center へ配布して登録されているユーザーへメールで通知されます。
今回のYAML
今回作成したタスクをYAMLで出力するとこうなります。
pool: name: Azure Pipelines steps: - task: NuGetToolInstaller@1 displayName: 'Use NuGet 4.4.1' inputs: versionSpec: 4.4.1 - task: NuGetCommand@2 displayName: 'NuGet restore' inputs: restoreSolution: Samples/AppCenter.Wpf/AppCenter.Wpf.sln - task: UseDotNet@2 displayName: 'Use .Net Core sdk 3.0.100' inputs: version: 3.0.100 - task: DotNetCoreCLI@2 displayName: 'dotnet build' inputs: projects: 'Samples/AppCenter.Wpf/AppCenter.Wpf/**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'dotnet publish' inputs: command: publish publishWebProjects: false projects: 'Samples/AppCenter.Wpf/AppCenter.Wpf/**/*.csproj' arguments: '-c Release -r win10-x64 /p:PublishSingleFile=true --output $(Build.ArtifactStagingDirectory)' zipAfterPublish: false modifyOutputPath: false - task: ArchiveFiles@2 displayName: 'Archive $(Build.ArtifactStagingDirectory)' inputs: rootFolderOrFile: '$(Build.ArtifactStagingDirectory)' - task: AppCenterDistribute@3 displayName: 'Deploy $(Build.ArtifactStagingDirectory)/$(Build.BuildId).zip to Visual Studio App Center' inputs: serverEndpoint: '<連携した App Center を選択する>' appSlug: '<slug を設定する>' appFile: '$(Build.ArtifactStagingDirectory)/$(Build.BuildId).zip' buildVersion: 1.2.0 symbolsOption: UWP releaseNotesOption: file releaseNotesFile: Samples/AppCenter.Wpf/AppCenter.Wpf/ReleaseNote.txt distributionGroupId: '<Group ID を設定する>' isSilent: false
ハマリポイント
publishする際に出力先を指定しないとFile not foundになる
そのまんまですが、publish で--outputを指定していないと以下のようなエラーが出力されます。
なぜこのような現象が発生するのかは不明です。
--outputを指定すれば回避できるので素直に指定しましょう。
##[error]Error: form-data: EISDIR: illegal operation on a directory, read
ビルド番号が指定されていないとApp Centerからレスポンスコード422が返ってくる
こちらもそのまま。
App Center distributeタスクのBuild versionが未指定だと以下のように422が返ってきます。
バージョン番号を設定することで回避できるのでこちらも素直に設定しましょう。
##[error]"{\"status\":\"error\",\"message\":\"Version could not be created from build.\"}"
わかっていない・試してないところ
.msi での配布
Azure Pipelines の Hosted を使用して .msi ファイルを作るには Wix が必要になります。 この .msi ファイルであれば .NET Framework でも配布は可能です。 私は Wix は使ったことがないため、 .msi ファイルの配布は試したことがありません。
Build versionを動的に設定する
今回の方法ではApp Center distributeタスクのBuild versionは固定値になっています。
できればここは動的に設定できるようにしたいところ。
策としては以下の2つでしょうか。
- ブランチにバージョン番号のタグを設定し、PowerShell を使ってブランチのタグからバージョン番号を取得する
- .msi を作成して製品バージョンを手動で設定してプッシュする
.msi の方は説明を読む限り App Center 側で製品バージョンを読み込んでくれるようです。(未検証) .NET Core の場合はもうちょいうまいやり方ってないんでしょうかね? この辺は知識不足なのでもっといい方法があるかもしれません。
最後に
今回でプッシュ→リリースのパイプラインが完成しました。 プロダクトに利用すれば面倒な作業はかなり自動化されそうです。
通知手段がメールしかないのでチャットツールとの連携手段もほしいところ。ここは App Center のアップデート待ちですね。
にしても App Center は日本ではあまり知名度がないのかほとんどブログなどで見かけることがありません。 Analytics や Crashes , Distribute といった仕組みがフルマネージドで提供されている上に組み込みもかんたんなので、使い所は大いにありそうなんですが…。
もし、この記事を見て興味を持った方はぜひチャレンジしてみてください!!





