最近、Android アプリの開発をメインにやってます。 Android でもCI やりたいなーと思って色々調べて何とか最低限のジョブは実行できるようになったので、その内容についてメモ。
開発環境
- Jenkins : 2.31.2
- master : Windows Server 2012 R2
- Slave : Windows 10 Enterprise 1709
- 開発環境 : Android Studio
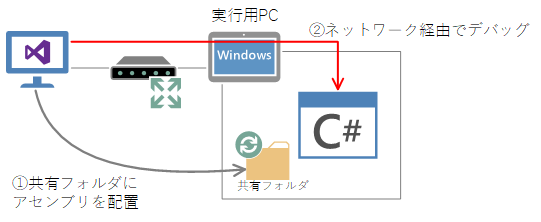
今回は、Windows Server 2012 R2 上にいるJenkins がSlave 兼開発環境であるWindows10 に対してジョブを実行する構成となっています。
実行するジョブ
今回は以下のジョブをPipeline で実行してみます。
Lint については、以下のページを参照してください。
Lint によるコードの改善 | Android Studio
また、Jenkins でLint のレポートを集計する場合は以下のプラグインを予めインストールする必要があります。
Android Lint Plugin - Jenkins - Jenkins Wiki
Pipeline Script
node('<スレーブ名>') { stage('Get Repository') { // リポジトリからソースコードを取得する。 git branch: 'develop', credentialsId: '<認証ID>', url: '<対象のリポジトリ クローンURL>' } stage('Build Debug') { // コマンドラインからGradle を実行する。 // ./gradlew 以降の引数は、Android Studio でビルドした際にGradle が実行するタスクを列挙している。 bat './gradlew :app:generateDebugSources :app:generateDebugAndroidTestSources :app:mockableAndroidJar :app:prepareDebugUnitTestDependencies build' } stage('Lint Report') { // Lint を実行・集計する。 androidLint canComputeNew: false, defaultEncoding: 'UTF-8', healthy: '', pattern: '**/lint-results*.xml', shouldDetectModules: true, unHealthy: '', unstableTotalAll: '0' } stage('Unit Test') { // ユニットテストを実行 bat './gradlew clean test' // HTML で実行結果がレポートされる。(こっちが見やすい) // レポートはデフォルトでは"app/build/reports/tests/testDebugUnitTest/"に出力される。 publishHTML([allowMissing: true, alwaysLinkToLastBuild: true, keepAll: true, reportDir: 'app/build/reports/tests/testDebugUnitTest/', reportFiles: 'index.html', reportName: 'JUnit Results']) // JUnit 結果をカウントするためにレポート結果を集計する。 // レポートはデフォルトでは"/app/build/test-results/testDebugUnitTest/"配下にあるXML ファイルが対象となる。 junit allowEmptyResults: true, testResults: '**/app/build/test-results/testDebugUnitTest/*.xml' } }
ハマった箇所
- コマンドラインが実行できない。
Windows 上で"bat"コマンドを実行できない場合があります。
その場合は、スレーブの設定から環境変数にパスを設定する必要があります。
コマンドプロンプトは通常以下の場所にあるので環境変数から"Path"を追加して値を"C:\Windows\System32;"としましょう。 - Lint の検査に引っかかるとビルドが停止する。
Lint はGradle のデフォルト設定では検査結果に異常があればビルド失敗として扱われます。
その為、1件でも検査エラーがあれば、Jenkins の以降のタスクが実行されません。
これでは検査エラーが有った場合でもレポートを出力したいときなどに困ります。
そこで、Android プロジェクトの/app/build.gradle ファイルからビルド失敗時にAbort させないように設定する必要があります。
変更箇所は以下の通り。
android {
lintOptions {
abortOnError false
}
}
Lint オプションについては以下のページを参照してください。