Visual Studio で便利な拡張機能 その4
Visual Studio であると便利(これがないと生きていけない)拡張機能を紹介します。
ここで紹介する拡張機能は、基本的にVisual Studio 2013/2015 Community 上で使用可能であることを確認しています。
Xaml Style
ダウンロードページ
visualstudiogallery.msdn.microsoft.com
この拡張機能はXaml を一定のルールでフォーマットするためのものです。
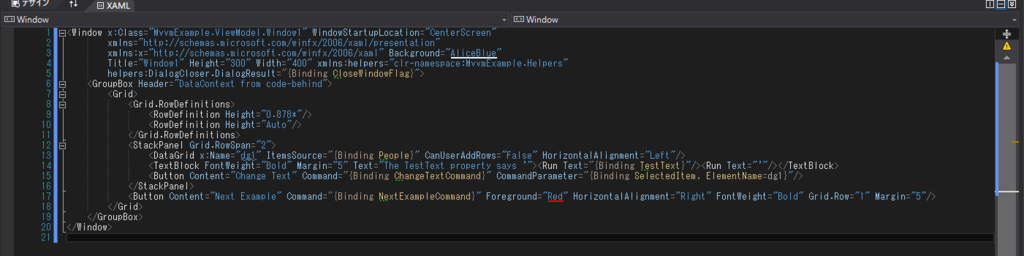
Visual Studio のXaml エディターは、何もしなければ横方向に延々とプロパティ定義が追加されていきます。
それじゃあ見づらいよね、というときにこの拡張機能の出番です。
使い方は簡単
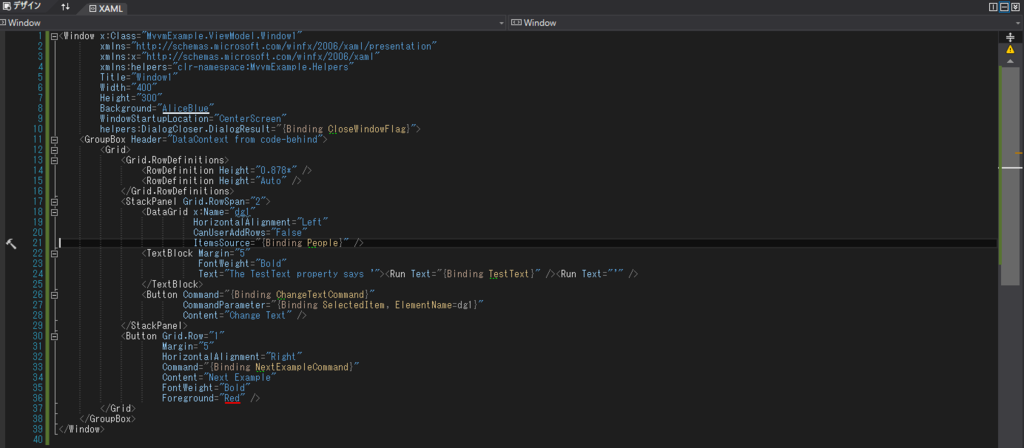
Xaml エディターで編集した後に[Ctrl + S] で保存すれば、自動的にフォーマットしてくれます。
- Before

- After

フォーマットルールはメニューバー[ツール]-[オプション]-[Xaml Styler] から設定できます。
個人的には、"Keep Binding statements on same line" はTrue に設定しておきたい。
これをTrue にしておくと、バインドオプションのみ1行でフォーマットされます。
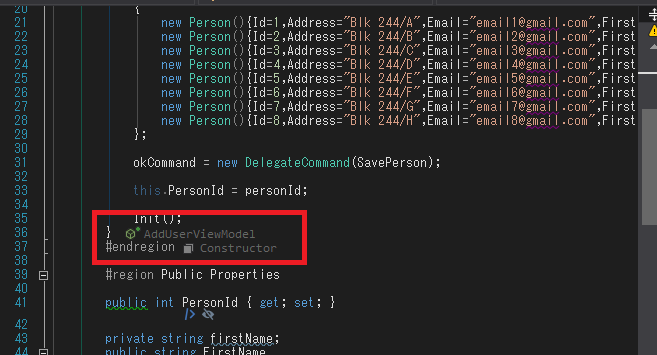
XAML Regions
ダウンロードページ
visualstudiogallery.msdn.microsoft.com
この拡張機能はXaml エディターににC# の"region" と同じ機能を使用できるようになります。
region を使用できるという単純な機能では有りますが、結構需要はあるんじゃないでしょうか?
使い方もダウンロードページを参照して見ていただいたほうが早いと思います。
Visual Studio で便利な拡張機能 その3
Visual Studio であると便利(これがないと生きていけない)拡張機能を紹介します。
ここで紹介する拡張機能は、基本的にVisual Studio 2013/2015 Community 上で使用可能であることを確認しています。
Ghost Doc
ダウンロードページ
submain.com
※画面右[Download]ボタンをクリックして、E-MailAddress を入力してください。
Ghost Dock はC# やVB.Net のXml ドキュメントを自動生成してくれる拡張機能です。
自動生成するコメントは一定のルールに従って生成されます。
生成ルールはオプションから設定することができます。
このルールを上手く使えば、例えばイベントハンドラメソッドのコメントをほとんどほとんど入力する必要なく挿入することができます。
記入したコメントはプレビュー表示することが可能です。
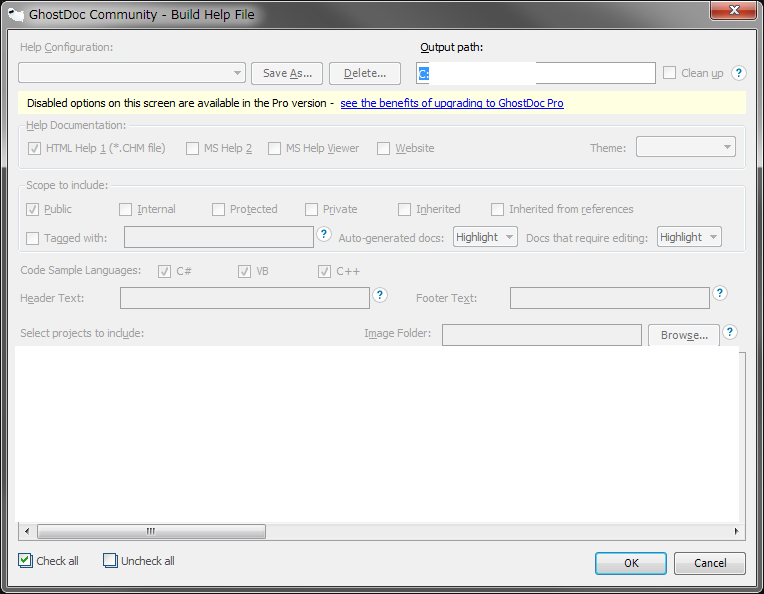
また、プロジェクトのヘルプファイルを作成することも可能です。
こちらも無料版と有料版が有り、有料版ではヘルプファイルにオプション設定が可能になったり、詳細なドキュメント生成ルールを指定することができるようになります。
有料版のドキュメント生成ルールはT4で作成するため、T4に関する知識が必要になります。
そしてGhost Doc のT4エディターはあまり賢くないようで、日本語入力だと入力した文字列が2回表示されます。
また、T4用のAPIも用意されていてGhost Doc のヘルプファイルを見ればメソッド名や引数の情報などが取得できるAPIが確認できます。
(1) コメントの挿入
コメントの挿入は[Ctrl + Shift + D] です。
通常のXml コメントの挿入方法では、Ghost Doc のルールが適応されません。
ショートカットキーはオプションから変更できます。
(2) コメントルールの設定
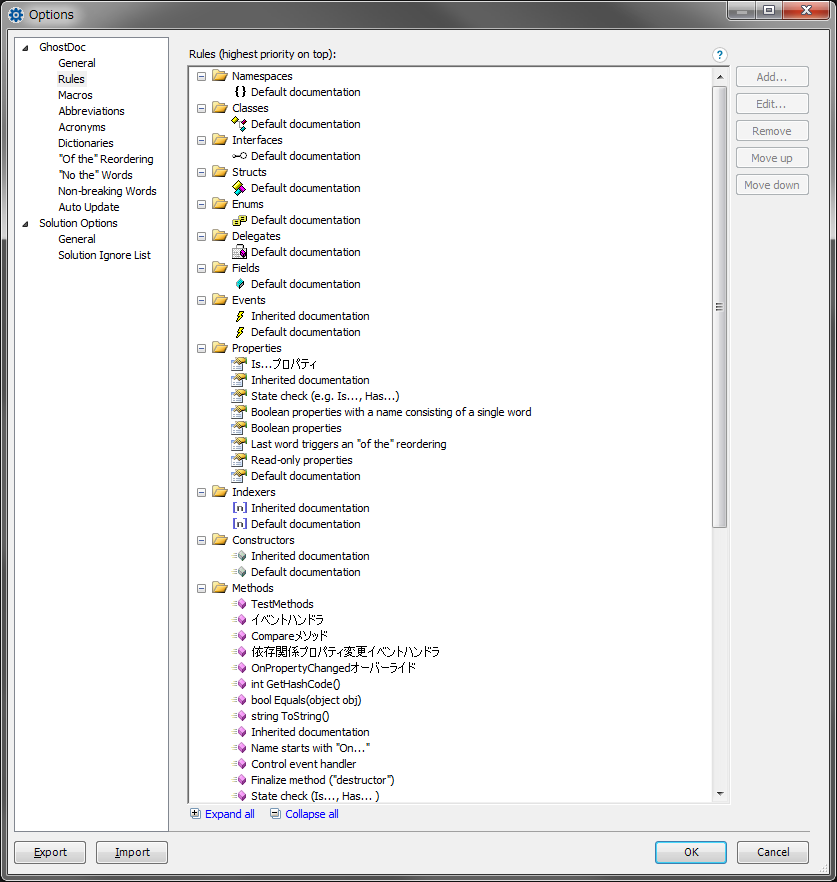
メニューバー[ツール]-[GhostDoc]-[Options] からオプションウィンドウを表示します。
[GhostDock]-[Rules] から各種ドキュメントの生成ルールを設定することができます。

- ウィンドウ右部の[Add] ボタンをクリックして新規にルールを追加することもできます。

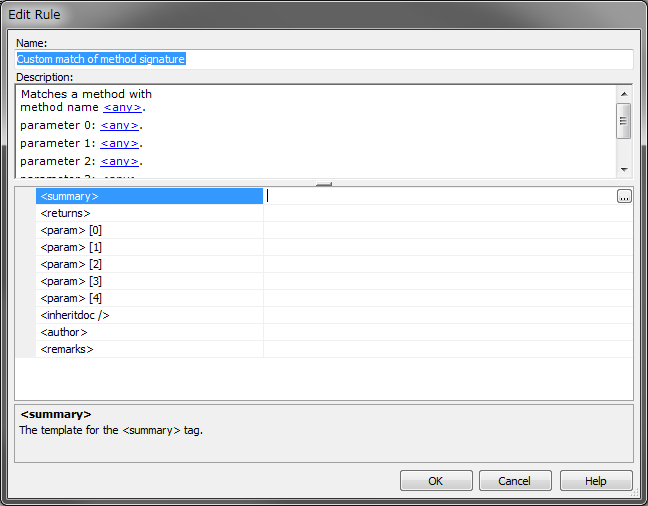
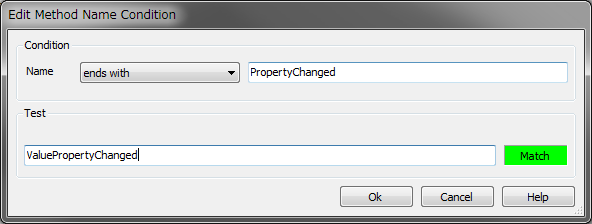
- "<any>" をクリックすると、メソッド名や引数の条件などを設定することができます。

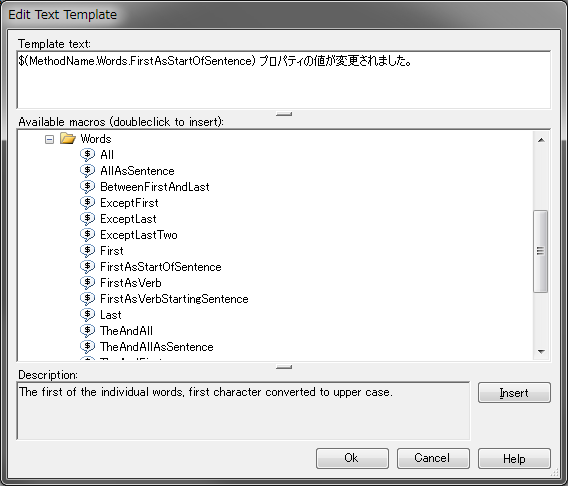
- 各タグの[...]ボタンをクリックすると挿入するコメントを設定することができます。
ここにはマクロを埋め込むことができます。
このマクロを使用してある程度自由にコメントを設定することができます。

(3) ドキュメント プレビュー
テキストエディター上で右クリックメニューから[GhostDock]-[Preview Comment] をクリックするとドキュメントのプレビューウィンドウが表示されます。
現在入力しているXml ドキュメントを表示してくれます。
基本はこのプレビューを見ながらドキュメントを調整していくのでしょうね。
ただ、右クリックメニューからわざわざ選択するのは面倒なのでショートカットキーの割当をしたほうがいいでしょう。
Visual Studio で便利な拡張機能 その2
Visual Studio であると便利(これがないと生きていけない)拡張機能を紹介します。
ここで紹介する拡張機能は、基本的にVisual Studio 2013/2015 Community 上で使用可能であることを確認しています。
VSCommands
ダウンロードページ
visualstudiogallery.msdn.microsoft.com
前回のProducty Power Tools と同様に生産性を向上させるための機能を詰め込んだ拡張機能です。
前回の記事
iyemon018.hatenablog.com
この拡張機能は無料版と有料版がありますが、基本的に無料版だけでも問題ありません。
ただし、現時点でVisualStudio2015 向けのバージョンはβ版となっており、2013 向けのバージョンと比べると機能がかなり少ないです。
この記事ではVisualStudio2013 向けのバージョンの機能を紹介しています。
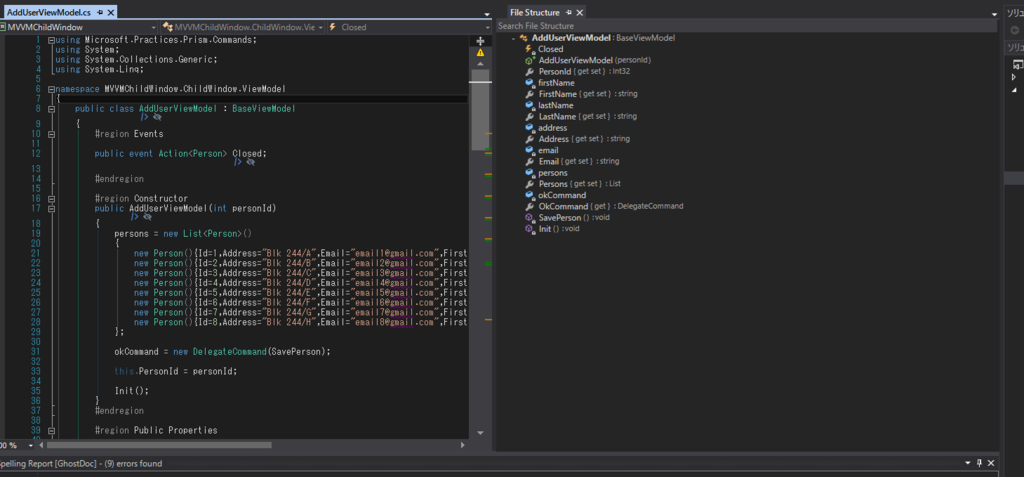
(1) File Structure ウィンドウ
現在表示しているファイル(クラス)のメンバ一覧を表示するウィンドウです。
メニューバー[ツール]-[VSCommand]-[File Structure] を選択するとウィンドウが表示されます。
Resharper にも同様の機能が備わっています。
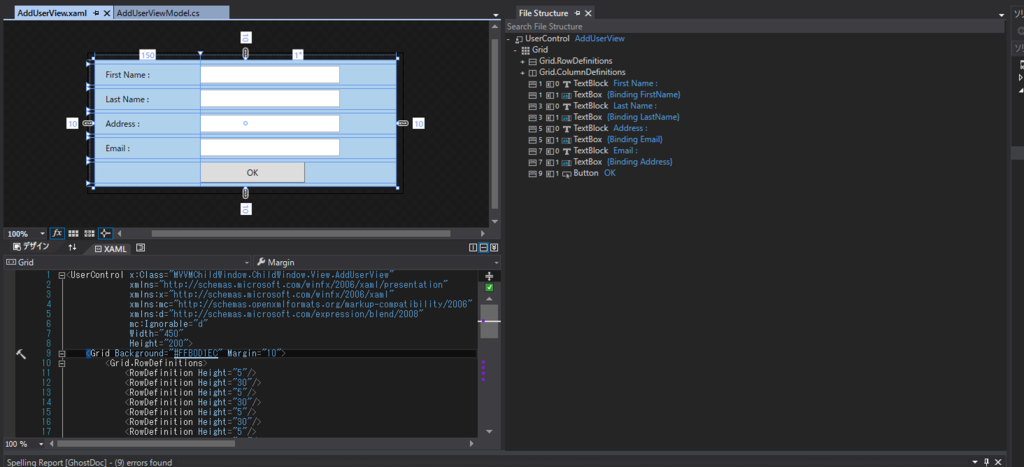
クラス以外にもXaml の構成も見ることができます。
- ファイルを開くとこのようになります。

- Xaml デザイナーだとこのようになります。

Xaml エディターの場合はGrid.Column と.Row の位置がわかりやすいので結構便利かも。
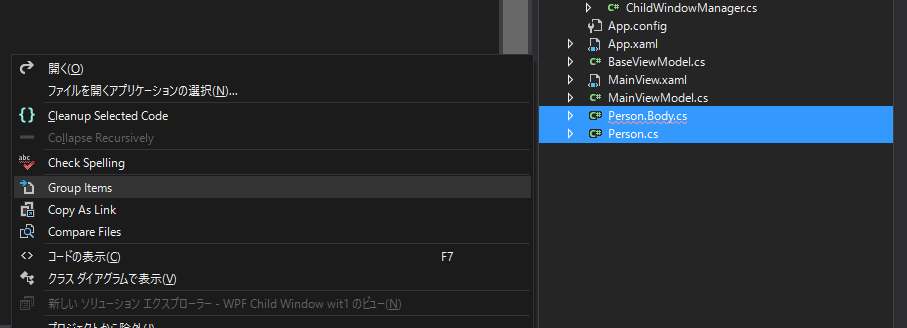
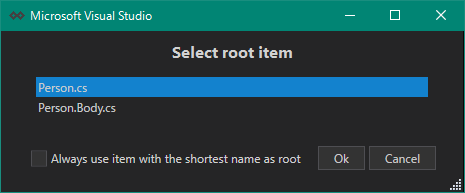
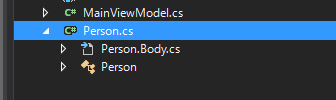
(2) ファイルの比較
ファイルを複数選択した場合のみ可能。
右クリックメニューの[Compare Files] からファイル同士を比較することができます。
Visual Studio で便利な拡張機能 その1
Visual Studio であると便利(これがないと生きていけない)拡張機能を紹介します。
ここで紹介する拡張機能は、基本的にVisual Studio 2013/2015 Community 上で使用可能であることを確認しています。
Productivity Power Tools
ダウンロードページ
visualstudiogallery.msdn.microsoft.com
開発者の生産性を向上させるための拡張機能と銘打ったMicrosoft 製の拡張機能です。
Microsoft 自身が制作していて生産性を向上させるというのであれば、最初からVisual Studio に統合されていればいいじゃない というツッコミは有りますが、この拡張機能自体は非常に有用な機能を複数有しています。
(1) ソリューションエクスプローラー上でのエラー表記
何らかのビルドエラーが発生した場合にソリューションエクスプローラー上に赤い波線でエラーが発生していることが分かります。
エラーだけでなく、警告時には緑色の波線で表現されたりもします。
これがあるだけでいちいち[エラー一覧]ウィンドウを開く必要性がなくなります。
- ソリューション エクスプローラー でエラー表記

- エラーのあるファイルにマウスオーバーすると、そのエラーの内容が見える

また、エラー ファイルのみフィルターもできます。

(2) 検索文字列のハイライト
検索(Ctrl + F) で一致した文言をエディターのスクロールバー上にインジケーターとして表記されます。
また、テキストエディター上では一致した文言がハイライトで表現されます。
- 文字列"Command"で検索したところ

↑↑↑テーマを濃色にしているとわかりにくいですね…
(3) "=" の位置を揃える
私のお気に入り機能のひとつです。
通常、コードの見やすさを考えて代入時の"="を垂直に揃えたりしますよね。
"=" の位置が行ごとにバラバラだっただけで可読性が格段に低くなります。
ただ、この位置を揃えるのって結構面倒だったりします。
この機能を使用すればそんな煩わしさからは解放されます。
使い方は簡単。
"=" の位置を揃えたいコードを選択して、Ctrl + Alt + ] を入力するとあら不思議
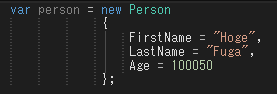
これが

こうなります

ちなみに選択していても間に空行があったり、"="以外(例えば",")には適応できませんのであしからず。
この他にも様々な便利機能が搭載されています。
詳細は上記のダウンロードページから参照してください。