野暮用でグラフを使ったWPF アプリ開発をしたかったので前々から気になってたLive Charts を使ってみました。 私が調べた限りだとLive Charts をMVVM で使うサンプルの数が乏しい(特に"PieChart")ので備忘録がてらここに残しておきます。
Live Charts って?
.NET 向けのインタラクティブなグラフ コンポーネントです。 2019年3月現在ではWPF、およびWindows Forms に対応しています。
今後はUWP やXamarin にも対応予定だそうです。 特徴としてインタラクティブ、つまり描画やプロット、マウスオーバー時にアニメーションしてデータを可視化してくれます。
また、追加のパッケージを購入することで数百万のポイントをプロットしてもパフォーマンスを低下することなく描画が可能なんだそうです。(未検証) なお、ライセンスはMIT です。
- ドキュメント
動作環境
このエントリではLive Chart Ver.0.9.7を使用しています。
インストール
ドキュメントページにもありますが一応。
Install-Package LiveCharts.Wpf
円グラフを描く
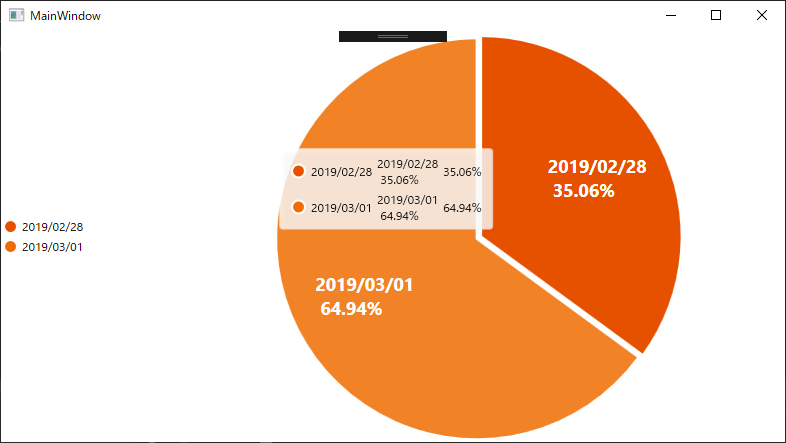
今回はPrism を使ってMVVM アーキテクチャで円グラフを作成します。 ざっくり今回の内容を説明すると、記録された作業時間の合計を1日毎に比較してどのくらい時間差があるかを見ています。 データは2日分しかないですが、サンプルなので許してください。
gistdabe9aa3e6286a28dc2e4bc48912bc25
[実行結果]

xmlns:lvc="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts.Wpf"
XAML で使用したPieChart のプロパティは以下のとおりです。
SeriesColors
グラフの色を定義するためのコレクション。
LegendLocation
凡例の位置。
LiveCharts.LegendLocation型で定義されていて、"なし" or "上" or "下" or "左" or "右" からいずれかを選択します。Series
グラフの値をプロットするためのシリーズです。これはグラフごとに1要素に専用の型が定義されていて、円グラフの場合はLiveCharts.Wpf.PieSeriesとなっています。
StartingRotationAngle
グラフをプロットする開始角度です。なぜかは分かりませんが初期値が
45になっています。その方がイケてるからなんでしょうか?
さて、この内ちょっと面倒なのがSeriesです。
これらをMVVM で設定するサンプルがほぼ無く、公式ドキュメントでもべた書きです。
いろいろ試した結果、MainWindowViewModel クラスのようになりました。
Series が割と厄介で、ぶっちゃけPieSeriesクラスのどのプロパティがどこに反映されるのかよく分かりません。
私が調べた限りだとこんな感じでした。
Title
Values
グラフにプロットする値。LiveCharts.ChartValues
型で定義されているので intやdoubleでプロットできます。LabelPoint
円グラフの1データ上に表示するラベルの表記を設定します。デフォルトは
nullとなっており、何も表示されません。 このプロパティの型はFunc<LiveCharts.ChartPoint, string>となっていて、LiveCharts.ChartPointからプロットしたTitleやValuesを参照することができます。FontSize
どこのフォントサイズ?って思いますが、上記の
LabelPointを表記する際のフォントサイズです。
このようにLive Charts はMVVM のサンプルこそ少ないものの、やろうと思えば全然問題なくMVVM でも使用することができます。
しかし、個人的にはViewModel がLiveCharts.SeriesCollectionに依存するのに違和感があります。
対策するのであれば、Converter などを使用してModel → PieSeries にするとかでしょうか…。しかし、テスタブルにしやすい代わりに汎用性が犠牲になりそうですね~。グラフってだいたいデータに依存しますし。
であれば、いっその事MVVM でなくてコードビハインドにべた書きでも良いような気はします。(この記事の存在意義がなくなってしまいますが!) この辺はプロダクトごとの設計思想次第でしょうね。
Live Charts 自体は標準でグラフィカルなグラフが描けるので、.NET アプリでグラフを作る場合にはもってこいではないでしょうか? ご興味があればぜひ使ってみてください♪♪
今回使用したサンプルはこちら↓↓↓↓↓